반응형
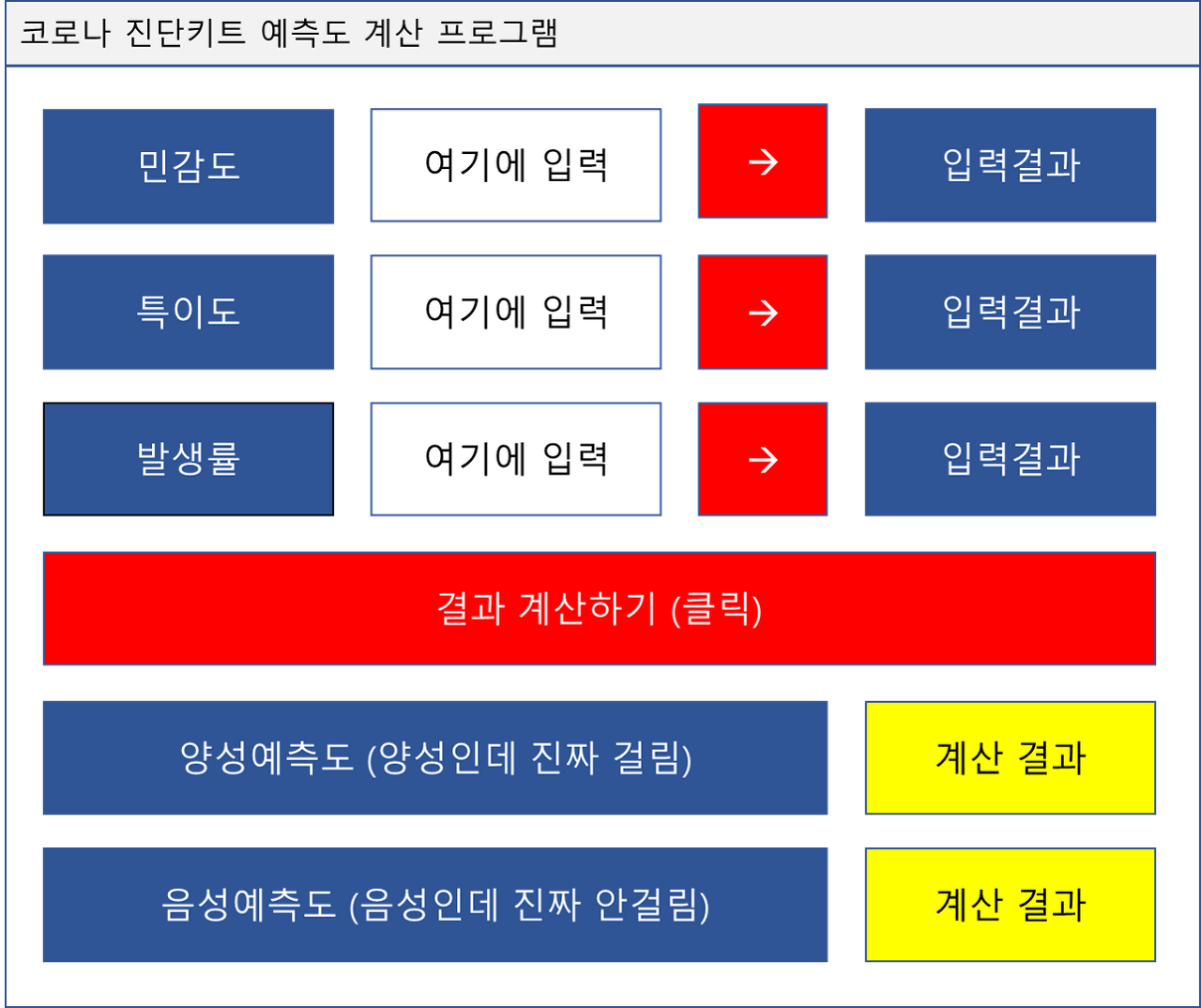
최종 목표는 아래 프로그램입니다.

오늘은 4,5,6 행의 버튼들을 만들겠습니다. 지금까지 만든 코드는 아래와 같습니다.
import tkinter as tk
#윈도우 생성
root=tk.Tk()
#전체 이름
root.title('코로나 진단키트 에측도 진단 프로그램')
#창 크기 +붙은 부분은 좌상단 떨어진 위치
root.geometry("600x500+100+100")
#함수들
def make_lab14() :
lab14.configure(text=ent12.get())
def make_lab24() :
lab24.configure(text=ent22.get())
def make_lab34() :
lab34.configure(text=ent32.get())
#1행 라벨 추가
lab11=tk.Label(root,
text="민감도",
width=8,
height=1,
font=('맑은 고딕',16,'bold'),
bg='#2F5597',
fg='white')
lab11.grid(row=0,column=0,padx=5,pady=10)
ent12=tk.Entry(font=('맑은 고딕',16,'bold'),bg='white',width=8)
ent12.grid(row=0,column=1,padx=5,pady=10)
button13 = tk.Button(root,text='\u2192',font=('맑은 고딕',11,'bold'),bg="red",fg='white',width=4,command=make_lab14)
button13.grid(row=0,column=2,padx=5,pady=10)
lab14=tk.Label(root,width=8,height=1,font=('맑은 고딕',16,'bold'),bg='#2F5597',fg='white')
lab14.grid(row=0,column=3,padx=5,pady=10)
#2행 라벨 추가
lab21=tk.Label(root,text="특이도",width=8,height=1,font=('맑은 고딕',16,'bold'),bg='#2F5597',fg='white')
lab21.grid(row=1,column=0,padx=5,pady=10)
ent22=tk.Entry(font=('맑은 고딕',16,'bold'),bg='white',width=8)
ent22.grid(row=1,column=1,padx=5,pady=10)
button23 = tk.Button(root,text='\u2192',font=('맑은 고딕',11,'bold'),bg="red",fg='white',width=4,command=make_lab24)
button23.grid(row=1,column=2,padx=5,pady=10)
lab24=tk.Label(root,width=8,height=1,font=('맑은 고딕',16,'bold'),bg='#2F5597',fg='white')
lab24.grid(row=1,column=3,padx=5,pady=10)
#3행 라벨 추가
lab31=tk.Label(root,text="발생률",width=8,height=1,font=('맑은 고딕',16,'bold'),bg='#2F5597',fg='white')
lab31.grid(row=2,column=0,padx=5,pady=10)
ent32=tk.Entry(font=('맑은 고딕',16,'bold'),bg='white',width=8)
ent32.grid(row=2,column=1,padx=5,pady=10)
button33 = tk.Button(root,text='\u2192',font=('맑은 고딕',11,'bold'),bg="red",fg='white',width=4,command=make_lab34)
button33.grid(row=2,column=2,padx=5,pady=10)
lab34=tk.Label(root,width=8,height=1,font=('맑은 고딕',16,'bold'),bg='#2F5597',fg='white')
lab34.grid(row=2,column=3,padx=5,pady=10)
4행에 '결과 계산하기' 버튼을 만들어봅시다. 4열을 다 써야합니다. columnspan 옵션을 사용합니다. 4를 입력하면 4개 열을 쓰겠다는 의미입니다.
width 는 입력하지 말고, grid 에 sticky='we' 를 입력합니다. 좌우로 꽉채우겠다는 의미입니다. west east 입니다.
#4행 라벨 추가
button41 = tk.Button(root,text='결과 계산하기(클릭)',font=('맑은 고딕',16,'bold'),bg="red",fg='white')
button41.grid(row=3,column=0,padx=5,pady=10,columnspan=4,sticky='we')
실행할 함수는 나중에 추가해주기로 합니다.
5행을 만들어봅시다. 배경은 노란, 글자색은 검정으로 했습니다.
#5행 라벨 추가
lab51=tk.Label(root,text="양성예측도 (양성인데 진짜걸림)",width=8,height=1,font=('맑은 고딕',16,'bold'),bg='#2F5597',fg='white')
lab51.grid(row=4,column=0,padx=5,pady=10,columnspan=3,sticky='we')
lab52=tk.Label(root,width=8,height=1,font=('맑은 고딕',16,'bold'),bg='yellow',fg='black')
lab52.grid(row=4,column=3,padx=5,pady=10)
실행 결과는 아래와 같습니다. 글자 잘리는 문제는 나중에 해결합시다.

6행도 만들어줍니다.
#6행 라벨 추가
lab61=tk.Label(root,text="음성예측도 (음성인데 진짜 안걸림)",width=8,height=1,font=('맑은 고딕',16,'bold'),bg='#2F5597',fg='white')
lab61.grid(row=5,column=0,padx=5,pady=10,columnspan=3,sticky='we')
lab62=tk.Label(root,width=8,height=1,font=('맑은 고딕',16,'bold'),bg='yellow',fg='black')
lab62.grid(row=5,column=3,padx=5,pady=10)
아래는 실행결과입니다.

반응형
'파이썬 > tkinter GUI (코로나 양성예측도,음성예측도)' 카테고리의 다른 글
| [파이썬 tkinter GUI 만들기] #10. 코드 정리하고 사이즈 수정하기 (0) | 2022.02.02 |
|---|---|
| [파이썬 tkinter GUI 만들기] #9. 예측도 계산해서 라벨에 추가하기 (0) | 2022.02.02 |
| [파이썬 tkinter GUI 만들기] #7. 세번째 행(row)까지 만들기 (0) | 2022.02.01 |
| [파이썬 tkinter GUI 만들기] #6. 버튼 눌러서 값 입력받기 (0) | 2022.02.01 |
| [파이썬 tkinter GUI 만들기] #5. 입력 창 만들기 (0) | 2022.01.31 |




댓글